브랜딩 고도화, ‘섹션’ 영역 커스텀 기능 추가
우선순위, 우선순위는 언제 정할까요?
해야할 일이나 하고 싶은 말이 많아 '처음'을 가려야할 때 쓰입니다.
팬들이 비스테이지를 방문했을 때 가장 처음 보는 화면, 메인 홈(Main Home).
이곳의 우선순위를 정할 수 있는 '섹션' 영역이 추가되었습니다. 콘텐츠/상품/피드/배너/브랜드 커버/위젯 등을 메인 홈에 섹션으로 추가해, 팬덤 비즈니스에서 주요 이벤트를 배치할 수 있어요. 섹션과 콘텐츠의 우선순위를 매겨, 비스테이지의 첫 화면을 자유롭게 디자인해 보세요.
‘섹션’ 영역을 소개합니다
사용 방법을 간단히 알려드릴게요
STEP1. 관리자 페이지 - [메인 홈] 진입
우선순위, 우선순위는 언제 정할까요?
해야할 일이나 하고 싶은 말이 많아 '처음'을 가려야할 때 쓰입니다.
팬들이 비스테이지를 방문했을 때 가장 처음 보는 화면, 메인 홈(Main Home).
이곳의 우선순위를 정할 수 있는 '섹션' 영역이 추가되었습니다. 콘텐츠/상품/피드/배너/브랜드 커버/위젯 등을 메인 홈에 섹션으로 추가해, 팬덤 비즈니스에서 주요 이벤트를 배치할 수 있어요. 섹션과 콘텐츠의 우선순위를 매겨, 비스테이지의 첫 화면을 자유롭게 디자인해 보세요.
#브랜딩 #디자인 #오너
‘섹션’ 영역을 소개합니다
- 최신 콘텐츠인 ‘피드’로 구성돼 있던 메인 홈에 ‘섹션’ 영역이 추가 됐어요.
- ‘섹션’ 영역의 구성은 콘텐츠, SHOP의 상품, 최신 콘텐츠의 피드, 슬라이드 배너 등이 템플릿으로 제공되고, 이들 사이는 디바이더(라인)로 구분할 수 있어요.
- 기본 1개였던 브랜드 커버를 추가로 소셜 링크 연결이나 버튼을 이곳저곳에 배치하는 것도 가능해요.
- 위젯으로 X(트위터)의 소셜 연동도 가능해요.
- 섹션 그 자체와 섹션 내 콘텐츠를 모두 자유롭게 이동시키며 커스텀할 수 있어요.
사용 방법을 간단히 알려드릴게요
STEP1. 관리자 페이지 - [메인 홈] 진입
관리자 페이지 - [메인 홈]에 진입해 미리보기 영역에 마우스를 갖다 대면( + ) 버튼이 나와요. 이를 클릭해 섹션 추가를 시도하세요.
STEP2. 섹션 추가 및 상세 편집
STEP2. 섹션 추가 및 상세 편집
콘텐츠 종류별, 디자인별, 위젯별 추가할 수 있는 섹션 영역이 나와요. 그리고 이를 하나씩 [섹션 편집]해 보세요. 모든 섹션이 모바일/PC를 다르게 디자인할 수 있어요.
[모바일 설정]
[PC 설정]
- 콘텐츠
- CONTENT의 콘텐츠를 가로형 리스트/세로형 리스트로, 스타 스토리의 하이라이트를 섹션으로 추가할 수 있어요. 이때 대표 이미지, 타이틀, 설명, 링크 등을 세부 설정해 보세요. 잠깐! 콘텐츠 리스트 섹션을 ‘인물 소개’ 섹션으로 색다르게 활용하는 방법 알려드릴게요.
잠깐! 콘텐츠 리스트 섹션을 ‘인물 소개’ 섹션으로 색다르게 활용하는 방법 알려드릴게요.
콘텐츠 - 가로형 리스트 섹션을 추가한 후 섹션 편집을 다음과 같이 진행해 보세요. [아이템 편집] - [리스트 구성 요소] - [모양]에서 원 모양을 선택한 후 각 아이템 당 인물 사진을 업로드해 보세요. 이곳에 멤버별 SNS 채널이나 비스테이지 팝 이용권 구매 링크로 연결할 수 있어요.


 잠깐! 콘텐츠 리스트 섹션을 ‘인물 소개’ 섹션으로 색다르게 활용하는 방법 알려드릴게요.
잠깐! 콘텐츠 리스트 섹션을 ‘인물 소개’ 섹션으로 색다르게 활용하는 방법 알려드릴게요.콘텐츠 - 가로형 리스트 섹션을 추가한 후 섹션 편집을 다음과 같이 진행해 보세요. [아이템 편집] - [리스트 구성 요소] - [모양]에서 원 모양을 선택한 후 각 아이템 당 인물 사진을 업로드해 보세요. 이곳에 멤버별 SNS 채널이나 비스테이지 팝 이용권 구매 링크로 연결할 수 있어요.
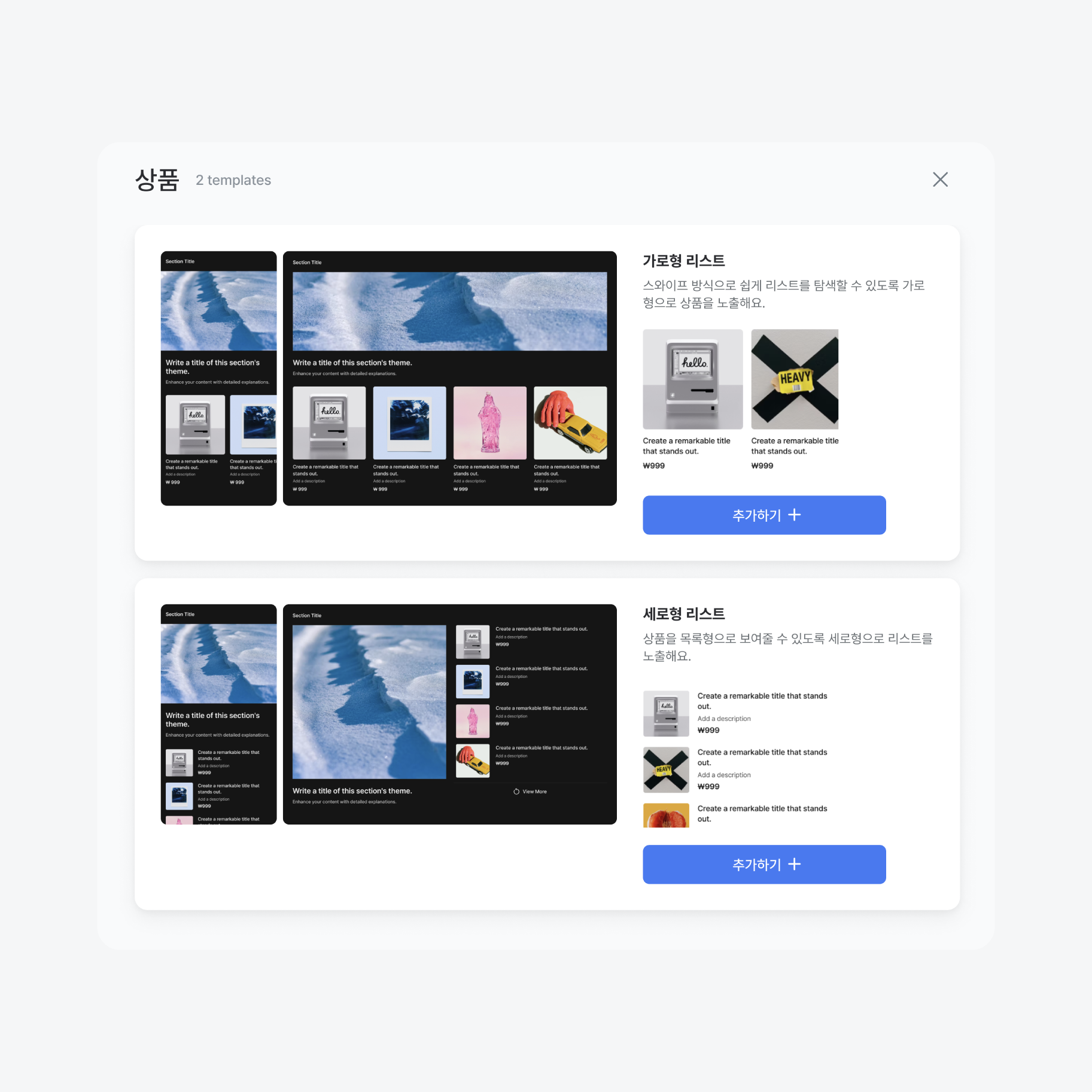
- 상품
- SHOP의 ‘상품’ 역시 가로형 리스트/세로형 리스트로 섹션 추가를 할 수 있어요.
- 이때 설명,가격,링크, 썸네일 등을 ON/OFF해, 메인 홈에 노출 여부를 결정해 보세요.
- 이때 설명,가격,링크, 썸네일 등을 ON/OFF해, 메인 홈에 노출 여부를 결정해 보세요.
- 피드
- 내가 등록한 아이템(콘텐츠)을 최신순으로 보여주는 섹션이에요. 특정 아이템을 상단에 고정하거나 유형, 태그별로 조건을 설정해서 노출할 수 있어요.
- 섹션 중간에 ‘피드’를 배치할 경우 상세 편집으로 ‘더보기’ 버튼을 붙여보세요. ‘피드’의 [섹션 편집] - [디자인] - [더보기 설정] - [버튼 클릭] 옵션에서 할 수 있어요.
- 섹션 중간에 ‘피드’를 배치할 경우 상세 편집으로 ‘더보기’ 버튼을 붙여보세요. ‘피드’의 [섹션 편집] - [디자인] - [더보기 설정] - [버튼 클릭] 옵션에서 할 수 있어요.
- 배너
- 12개까지 배너를 추가해 슬라이드로 넘겨볼 수 있어요. 배너 크기 및 전환 효과 등을 따로 설정해 보세요.
- 배너 섹션이 추가돼 있다면 설정된 배너가 없더라도 위치를 유지하고 섹션이 노출돼요. 배너 이미지가 없을 때, 배너 섹션을 삭제하거나 배너 이미지를 추가해 주세요.
- 배너 섹션이 추가돼 있다면 설정된 배너가 없더라도 위치를 유지하고 섹션이 노출돼요. 배너 이미지가 없을 때, 배너 섹션을 삭제하거나 배너 이미지를 추가해 주세요.
- 커버
- 비스테이지의 개성을 이미지, 동영상을 활용해 보여줄 수 있는 브랜드 커버 영역이에요. 로고, 소개글, 소셜 링크, 버튼 등을 함께 설정해 보세요. 잠깐! ‘브랜드 커버’를 섹션화할 수 있는 활용팁, 알려드릴게요!
잠깐! ‘브랜드 커버’를 섹션화할 수 있는 활용팁, 알려드릴게요!
 잠깐! ‘브랜드 커버’를 섹션화할 수 있는 활용팁, 알려드릴게요!
잠깐! ‘브랜드 커버’를 섹션화할 수 있는 활용팁, 알려드릴게요!- 소셜 링크 섹션처럼 활용하기 → 소셜 링크만 남기고 모든 설정을 OFF
- 동영상 섹션처럼 활용하기 → 배경에 동영상을 설정하고 모든 설정을 OFF
- 버튼 섹션처럼 활용하기 → 버튼만 남기고 모든 설정을 OFF
- 화면 전체를 배너처럼 활용하기 → 동영상을 전체 배경으로 한 다음 버튼(예: 구매하기)만 설정
- 디바이더
- 라인으로 섹션 사이를 구분해 보세요.
- 소셜 연동
- 사용 중인 X (트위터) 계정의 소셜 연동으로, X에 올라온 소식 내 비스테이지에서 바로 띄울 수 있어요. 비스테이지를 콘텐츠 허브로 만들어, 소셜의 화제성까지 옮겨 보세요.
STEP3. 완성
‘섹션’ 영역의 추가로 만들어진 예시를 보여드려요.
활용 예시1. 팝 밴드 원아일랜드, 이 밴드와 관련된 모든 소식을 비스테이지 하나만 방문하면 볼 수 있도록 했어요. 특히, X(트위터)의 소셜 연동으로 실시간 소식을 비스테이지에서도 확인할 수 있어요.
STEP3. 완성
‘섹션’ 영역의 추가로 만들어진 예시를 보여드려요.
활용 예시1. 팝 밴드 원아일랜드, 이 밴드와 관련된 모든 소식을 비스테이지 하나만 방문하면 볼 수 있도록 했어요. 특히, X(트위터)의 소셜 연동으로 실시간 소식을 비스테이지에서도 확인할 수 있어요.
- 브랜드 커버(기본) - 이미지 배경 설정, 소셜 링크 연결, 버튼 추가
- 소셜 연동 섹션 - X(트위터)
- 피드 섹션
활용 예시2. 월드 투어 중인 원아일랜드! 팬덤 비즈니스 운영 초점을 ‘월드 투어’로 두고 비스테이지 메인 홈에 자체 콘텐츠인 ‘Behind the Scenes at 2023 World Tour’을 전면에 노출해 두었습니다.
- 콘텐츠 ‘가로형 리스트’ 섹션 - ‘아이템 불러오기’를 통해 CONTENT 메뉴에 있는 영상 콘텐츠 배치
무엇이 좋아졌나요?
- 섹션 확대로 자체 브랜딩을 고도화할 수 있게 됐어요.
- 소셜 연동으로 콘텐츠 허브로의 비스테이지를 사용할 수 있게 됐어요.
- 섹션과 콘텐츠의 순서 변경이 더 간편해 졌어요.
- 팬덤 비즈니스에서 주요 이벤트를 비스테이지 첫 화면에 배치해, 팬들이 바로 알 수 있도록 했어요.
꼭 알아두세요
- 비스테이지 버전 v.9.3.0부터 사용할 수 있어요.
- 콘텐츠와 상품의 가로형/세로형 리스트 섹션의 경우 [아이템 불러오기]를 통해 콘텐츠의 정보를 불러와 아이템을 등록할 순 있지만, 이후 아이템을 불러온 원본 콘텐츠의 노출 변경/수정/삭제가 진행되더라도 리스트 섹션 내 아이템의 정보는 변경되지 않아요.
- 섹션 중간에 ‘피드’를 배치할 경우 상세 편집으로 ‘더보기’ 버튼을 꼭 넣어주세요. 그렇지 않으면 스크롤을 통해 ‘피드’ 섹션의 아이템만 무한히 전개될 수 있어요.
- 위젯을 통한 X(트위터) 연동은 PLUS 고객 전용 기능으로 제공되는 유료 서비스에요. 플랜 업그레이드 후 즉시 사용할 수 있어요.
오너와 팬을 위한 all-in-one 솔루션 비스테이지,
비스테이지의 기능은 지속적으로 업데이트 됩니다.
자체 브랜드 강화로, 팬과의 만남에 자유도를 높여 보세요.
함께 읽어보세요